[初心者] プログラミング学習の始め方 独学での勉強方法


プログラミング学習を始めたいけど、始め方が分からない
独学での勉強方法が知りたい
そんな方が記事を読んでいると思います
実際に自分がプログラミング学習を始めた方法と現在進行形でプログラミング学習を始めていること。実際の学習方法や独学で勉強している方法を記事にしているので、信頼できると思います
プログラミング学習の始め方
独学での勉強方法
目標設定
プログラミング学習の始め方
ステップ1:テキストエディタをインストールしましょう
プログラミングを始めるにあたり、テキストエディタが必要になります。
テキストエディタとはプログラミングのコードを書くためのツールになります。
テキストエディタにも色々な種類がありますが、ビジュアルスタジオコード(VSコード)がおすすめ。
ドットインストールでもVSコードを使っています。
おすすめの理由とインストール方法が知りたい方はこちらの記事を合わせて読んでみてください。
ステップ2:ドットインストールで動画を観ましょう
本当にプログラミングをこれから始めたい。という方はまずは
ドットインストールで動画を観てください
1動画3分で完結するので、ただひたすらそれを観ましょう。
動画は1、2周で大丈夫です。
それ以上は観る必要はありません。理由は後ほど解説します
ステップ3:HTMLとCSSのプログラミング言語から始めよう
最初に何から始めたら良いか分からない方はHTMLとCSSから学習を始めましょう
コードを書き始める環境設定も比較的簡単ですし、分からなくて挫折するということがないと思います
独学での勉強方法
ステップ1:コードを書く
ドットインストールやYouTubeを観ているとコードが出てきます。
最初はそれを真似てコードを書いてみましょう。
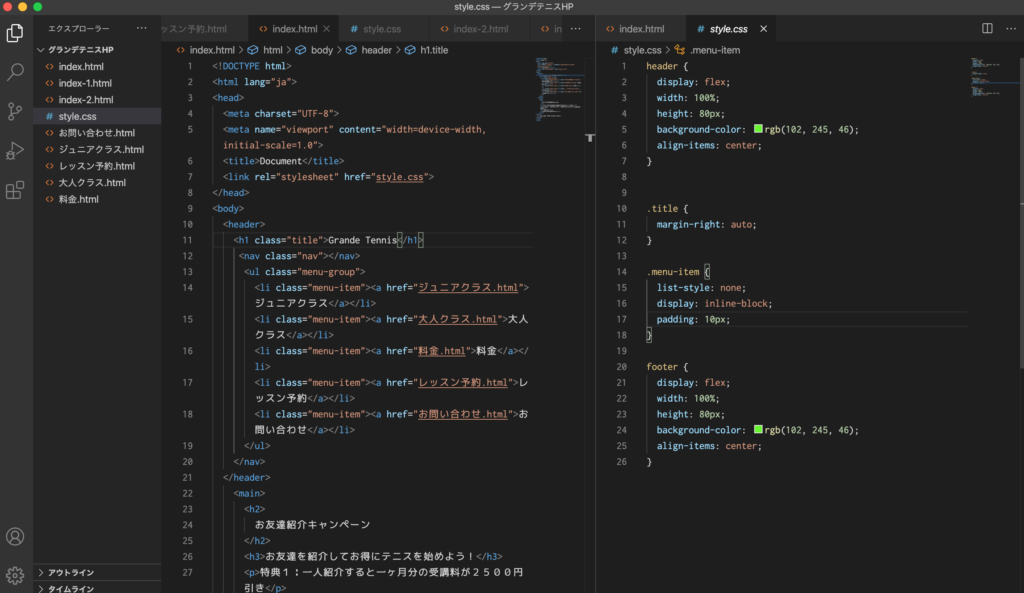
コードというのはこういったものですね

これは実際に自分が色々なサイトを検索してコードを書いたものです
動画を観ているだけでは絶対に頭に入ってこないので、必ずコードを一緒に書くようにしましょう
ステップ2:模写しよう
模写とは世の中にあるwebサイトと同じサイトを作ることです。
そこでおすすめなのが「webの神様」という動画です。
模写について詳しく解説しており、自分も実際にやってみましたが、かなり鍛えられました。かなりオススメです。
ステップ3:簡単なサイトを作る
動画を観たり、模写しているとある程度知識が入ってきます。
そうしたら今度は自分のサイトを作成しましょう
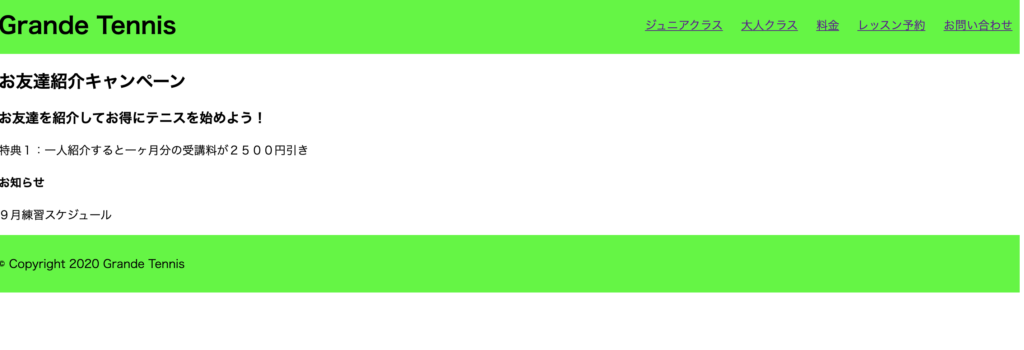
自分の場合はフリーランスでテニスコーチをやっているので、そのサイトを作成中です。

これは上にあったコードをサイトに起こしたものになります。
ベースがこれで、ここから画像を付けたりフォントを調整したりして、サイトを育てていきます
目標設定
プログラミングを学習するにあたって、必ず目標を設定しましょう。
エンジニアとして転職したい
フリーランスで案件を取りたい
webデザイナーになりたい
などなど、
その目標(ゴール)が明確な人ほど挫折しにくいです。
あとは、簡単なサイトを作るというのも目標になりますね
最終的なビジョンは持ちつつ、目の前の目標を設定してそれをクリアしたらまた次の目標を設定するという感じで、徐々にそのゴールへ近づいていければプログラミング学習で挫折することはないでしょう
まとめ
いかがでしたか
学習をするにあたりまずは
テキストエディタ をインストール
動画をみる
HTMLとCSS言語から学習
独学で勉強するにあたり
コードを書く
模写をする
簡単なサイトを作る
目標設定
以上ですね
コツコツと頑張ってみてください
プログラミングスクールにも興味あるよって方はこちらの記事も読んでみてください